Nếu vì một lý do nào đó mà bạn không muốn nó xuất hiện nữa, ví dụ như thay background có chứa tiêu đề cho header (như blog của mình) hoặc làm banner động cho header thì chúng ta giải quyết như sau:
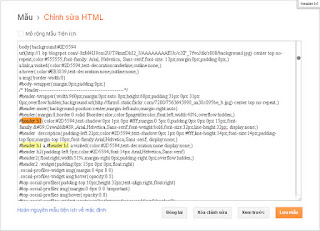
Vào phần chỉnh sửa HTML trong mẫu, tìm đến dòng có chứa "header h1" (bằng cách dùng ctrl + F)

Cấu trúc của mỗi header h1 là [ .header h1 ... { ... } ], bạn chèn thêm lệnh [ display:none; ] vào trước dấu "}" như hình trên.
Lưu mẫu lại và xem kết quả.
Chúc các bạn thành công!
Cách khác Xóa hẳn thanh tiêu đề:
ẨN THANH TIÊU ĐỀ VÀ THÊM 1 TIỆN ÍCH LÊN NÓ
+ để ẩn tiêu đề cho blog,VÀ THÊM CHO NÓ 1 TIỆN ÍCH KHÁC
các bạn thực hiện như sau
vào THIẾT KẾ/CHỈNH SỬA HTML chọn vào mở rộng tiện ích ấn tổ hợp phím Ctrl+F
ẨN THANH TIÊU ĐỀ
các bạn tìm các cách như sau
+ cách 1 : nhập tiêu đề của blog vào thanh tìm (của tôi sẽ nhập là Tap lam blog)
+cách 2 : nhập trên thanh tìm với 2 chữ ( tiêu đề) (chú ý viết tiếng việt có dấu )
+ cách 3 : tìm đến đoạn code dưới (chú ý trong bất kì các đoạn mã code bạn có thể copy nhỏ lẻ và tìm ,rồi chịu khó tìm code giống bên dưới )<br/>
<b:section class="header" id="header" maxwidgets="2" showaddelement="yes">
<b:widget id="Header1" locked="false" title="xuanduc17.tk (Tiêu đề)" type="Header">
tại hàng ( Header1 ) các bạn đổi thành ( Header3 ) ,và (locked='true' trổi nó thành locked='false')
lưu lại (và nó sẽ hỏi một câu (bạn có muốn dữ 1 tiện ích con .....) thì tùy bạn muốn dữ hay không
(nó sẽ ẩn)
THÊM MỘT TIỆN ÍCH THỂ THANH TIÊU ĐỀ
+ Nhưng chúng ta làm gì khi nó ẩn chắc mọi người cũng muốn thứ khác chứ ko phải nó
chúng ta muốn thêm 1 tiện ích khác lên đó
các bạn để ý tại hàng code này (ngay bên trên tiêu đề của nó )
<b:section class="header" id="header" maxwidgets="2" showaddelement="yes">
+ thông thường đoạn code của bạn sẽ sau
<b:section class="header" id="header" maxwidgets="1" showaddelement="no">
các bạn hãy đổi nó lại dống đoạn code
<b:section class="header" id="header" maxwidgets="2" showaddelement="yes">
Ok bây giờ các bạn vào mục bố cục và xóa thanh tiêu đề đi .
Không có nhận xét nào:
Đăng nhận xét